Criando um jogo de Plataforma: Parte 2 (Os gráficos)
Bem vindos (as) a parte 2 desse tutorial, de como criar um jogo de plataforma no Rpg Maker XP.Esse tutorial é a continuação da parte 1 do mesmo, então recomendo que não pule nenhuma parte, e leia a primeira parte antes de ler esta.
Vamos lá, agora que temos os recursos básicos, podemos continuar com o projeto.
A parte gráfica de um jogo é muito importante para o mesmo, não basta o game ter sistemas incriveis, bons scripts, e midis sensacionais, se a aparência do jogo é um lixo (vulgo, sprites, maps, telas-títulos e etc...)
Por isso aqui, iremos aprender a deixar o jogo com uma bela aparência.
Pois bem, primeiro vamos pensar... que tipo de jogos queremos criar...
Um jogo com o tema de ação, ou sei lá, terror, ou um jogo que se passa num vulcão, por exemplo. Para tudo isso precisaremos de certos recursos especiais (e não do RMXP) como tilesets diferenciados para jogos de plataforma, sprites com personagens que combinem com o gênero do jogo, e claro imagens.
Se você for um bom Pixel Art, isso não será um grande problema, do contrário...
Das duas uma, ou você arruma um bom P.A para seu projeto, e faz o jogo com os seus personagens, ou se não cria um fã-game.
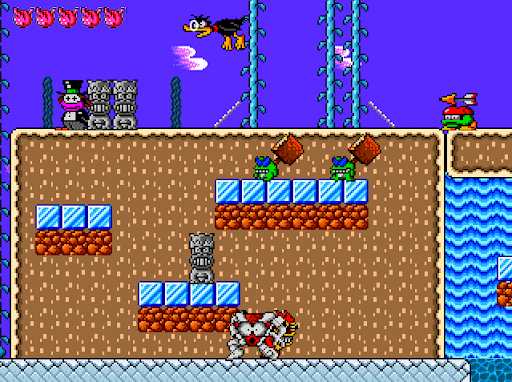
E é o que eu vou fazer aqui no nosso tutorial, irei criar esse tutorial, com base dos gráficos e sistemas do jogo Decap Attack da Sega Genesis.
A primeira coisa é encontrar os recursos gráficos básicos para seu jogo.
Irei disponibilizar alguns aqui no tutorial, mais para frente.
Todos os sprites de todos os inimigos do jogo Decap Attack, todos os sprites dos itens do mesmo, sprites do protagonista, e alguns bosses. (chefões)
Exemplos do pacote (criado por mim, pois foi eu quem transformou todos esses sprites em chars de rmxp):
Como vocês podem ver nos exemplos, nós só precisamos de gráficos dos sprites, na direção esquerda e direita, para jogos de plataforma, facilitando ainda mais nosso trabalho na criação de um jogo desse gênero.
Se quiser encontrar sprites para criar seu jogo de plataforma, recomendo este site.
Mas é claro que existam muitos outros, é só procurar, mas esse é o melhor que achei até agora, para suporte gráfico ripado de outros jogos.
Se você quer saber como criar um sprite com qualquer personagem, assista a estes videos (criados por mim) para saber como criar seus sprites para Rpg Maker!!
E salve o templete em seu pc, claro:

(sprites usados de demonstração no video: inimigo do Decap attack, água viva, e o protagonista do game: Alex Kidd.)
Os sprites básicos do protagonista, de qualquer jogo de plataforma que se preze, são:
Sprite dele andando - Pulando - Morrendo(sendo atingido por algum inimigo) - E se for o caso do seu jogo, dele atacando.
Algumas dicas para montar seu sprite, sem problemas.
• Na hora que você for colocar seus sprites em ordem dentro dos quadrados, lembre-se de virar o mesmo para a direita na primeira fileira como mostrado nos videos, na segunda fileira os sprites serão virados para a esquerda, e na terceira fileira, os sprites são virados novamente para a direita, na última fileira, não será necessário colocar mais nada.• Para calcular qual será a largura e altura de cada quadradinho no templete, para que os sprites não fiquem um sobre o outro, você poderá usar a sua calculadora do pc: (iniciar>> todos os progamas >> acessórios >> calculadora.) Você irá pegar a largura e a altura do maior sprite (ex: seus sprites: sprite 1 122x126, sprite 2: 122x128 e sprite 3 140x130) Se esse fosse realmente o caso, você iria pegar as medidas do sprite 3 dado no exemplo, pois ele possuí maior largura e altura que os outros. Se todos os sprites forem do mesmo tamanho, mais fácil ainda, é só pegar a altura e largura de qualquer um deles.
Enfim, com a altura e largura, coloque na calculadora o tamanho da largura e multiplique por 4, como mostrado nos videos, o mesmo você fará com a altura.
Agora com os resultados multiplicados por 4, aplique esses dois resultados, no tamanho da imagem do templete, para que o mesmo se encaixe corretamente com o tamanho dos seus sprites.
• Na hora de colocar seus sprites alinhados, fique pressionando a tecla ''Shift'' no seu teclado, na camada do sprite, para que ele fique alinhado corretamente.
• Aumente o Zoom da imagem do templete para melhor visualização do que você está fazendo.
Siga essas dicas e assista o video com atenção, para criar seus sprites.
O progama que foi usado no video foi o Photo Filtre Studio.
Você não precisa montar necessariamente apenas sprites de inimigos e protagonistas, pode criar sprites de obstáculos, chefes, itens, setas, e etc... use sua imaginação e paciência.
Certo, a parte dos sprites já foi resolvida, agora a parte gráfica mais importante, também: os seus mapas. (a fase)
Encontrar tilesets para jogos de plataforma, não é tão comum assim, eu mesma fiquei procurando por todos os cantos algo bom, até que encontrei esse do Super Mário, que tem tudo de necessário para criar várias fases, num tileset só: Baixe aqui!
Esse pacote contém 4 tilesets para jogos estilo plataforma: Esse citado do Super Mário (que irei usar no tutorial), dois criados por mim (um inacabado, na verdade só tem três partes do tile, mas em breve, irei continuar, e um outro quase completo, ambos do jogo Decap Attack, e mais um, que é pequeno, mas é ótimo. Bom proveito)
Agora com os tilesets em mãos, podemos alterar algumas informações no Banco de Dados.
Na área de tilesets do database, depois de importar os tilesets para o resource manager, crie um novo tileset indo em ''número máximo'', agora é hora de bloquear algumas áreas do tileset.
O script de plataforma funciona da seguinte maneira: tiles marcados com X são plataforma (ou seja, o player ficará em cima) tiles marcados com 'O' são locais atravessáveis (onde se o personagem ficar por cima, ele irá cair).
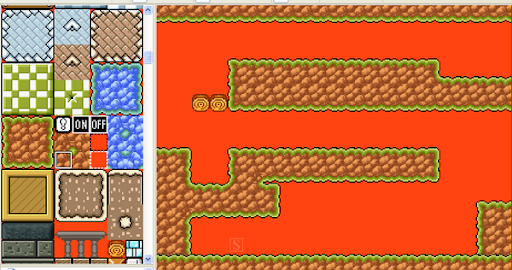
No database, vá marcando quais as áreas do tileset serão plataforma e lugares atravessáveis.
Mais ou menos assim:
Na screen acima, você pode ver que algumas áreas do tileset estão marcadas com um ''X''. Essas áreas servirão de plataforma, ou seja, o personagem ficará em cima dela.
As partes marcadas com ''O'' serão atravessáveis, ou seja, quando o personagem ficar por cima dessas áreas, ele irá cair (se estiver no alto) e atravessar (se estiver no chão).
Mapeando um jogo de plataforma:
Mapear um jogo desse estilo, no meu ponto de vista é um tanto divertido (minha parte favorita). E fácil também, você não precisa ser um ''mapper'' profissional para criar a fase do seu game, basta ter noções básicas de mapeamento (como o uso das layers, prioridades, balcões, terrenos, bloqueios, canvas, e etc...)
Claro que o mapeamento dos jogos desse gênero é diferente, no Rpg Maker. Como você pode ver na primeira parte desse tutorial, o mapeamento é feito, de modo que o player veja o jogo de uma visão vista de cima, porém nos jogos de plataforma o mapeamento será diferente.
Serão o chão, as plataformas, e os detalhes (que devem ser atravessáveis), tudo isso vindo da esquerda para a direita e vice-versa, e a parte mais importante de um mapa num jogo de plataforma: O panorama/background! Isso mesmo, nos jogos estilo Rpg, você não necessita muito do uso dos panoramas (na maioria das vezes, apenas em fases montanhosas, e etc) Mas nos jogos de plataforma ele é mais do que importante, pois ele será o fundo do teu jogo.
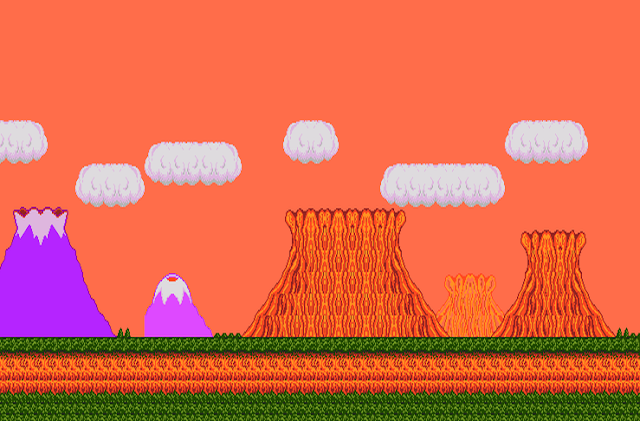
Disponho aqui e agora para vocês, um panorama que eu gosto muito, também do jogo DecapAttack:

Agora que tens o panorama, vamos começar a criar a sua fase.
Lembre-se que ela deve ter espaço para andar, pular e correr, fazendo assim o player não ficar travado em algum local, por isso distribua bem as plataformas.
Sempre que for criar um mapa, não exagere muito no seu tamanho, pois como iremos usar vários eventos, para vários comandos, um mapa grande poderá provocar lag no seu jogo, e isso não é legal.
Recomendo também que, antes de iniciar a construção da sua fase, você a tenha planejado primeiro, onde o player vai fazer caminho até o final da fase, aonde estarão os inimigos e plataformas, dentre outras muitas coisas...
Depois de planejar o mapeamento da sua fase, é hora de botar a mão na massa (ou no mouse)
Comece criando as canvas (plataformas aonde seu personagens irá ficar)
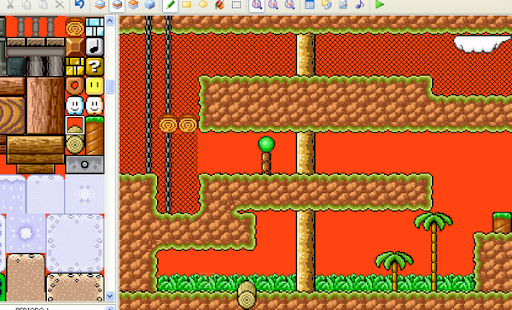
Nada de tão extraordinário, (contanto que o personagem consiga andar pelo mapa, sem problemas) pode ser algo mais ou menos assim:

Depois de se sentir satisfeito com as canvas, coloque os detalhes:

Vá enfeitando a fase da maneira que quiser, contanto que os detalhes combinem (por exemplo, não seria bonito colocar canvas de gelo com detalhes de selva) e que também não fique muito exagerado, cheio de coisas.
Agora pode colocar os obstáculos e inimigos (de acordo com o seu ambiente):

O resultado com tudo isso, mais o panorama, pode ficar assim:

Claro que isso é apenas um exemplo, não precisa criar o seu mapa exatamente como o meu, use sua imaginação e poderá criar vários tipos de fases (como eu):





O mapeamento é seu, você quem manda, crie suas fases do seu modo e capriche nelas!
Lembre-se de não criar mapas muito grandes, o truque pode ser, fazer um mapa pequeno, que pode teletransportar o player para um outro mapa pequeno, que pertence a mesma fase! mais para frente falaremos sobre isto, certo?
Bem, a aula sobre gráficos chegou ao fim (pelo menos essa parte do tutorial)
Acompanhe o resto do tutorial na parte 3, onde iremos criar os movimentos do personagem (pulo ataque, morte e etc) os inimigos, os obstáculos, plataformas que se movem e levam o player para outros lugares, o menu, e muitas, mais muitas outras coisas. Te vejo lá, hein?
Qualquer dúvida sobre esta parte do tutorial, entrar em contato.
E como prometido, o pacote com os chars/sprites do jogo DecapAttack da Sega Genesis, ripados por mim e adaptados para o Rpg Maker XP por mim também.
Use-os bem.
Clique aqui para baixar.












o link nem dos chars nem dos tilisets esta funcionando bem esta mais quando vou baixa da erro
ResponderExcluirOlá, eu postei esse pack aqui mesmo no blog, veja: http://depositodesistemasml.blogspot.com.br/2014/02/pack-decap-attack-jogos-de-plataforma_6.html
ResponderExcluirBom proveito! :-)